Hey all. I’m not much of an artist, so but I was wondering if I could make scalable Fluffies using CSS code, or SVG (scalable vector graphics). Basically using either means you can make them as big as you want on a web page (like my Twine game) and have them not lose quality. This also means I can dynamically change their mane/skin colors, which is a key part of the game.
With CSS, you’re kind of limited to creating shapes, and then clever ways of “clipping them out”, but this is hell when it comes to changing height, widths and rotations because the point that the code uses to rotate, etc can be hidden as part of the clip.
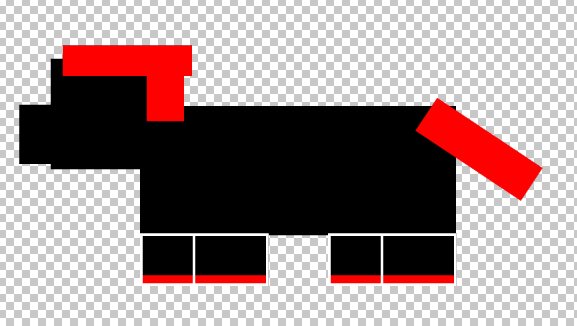
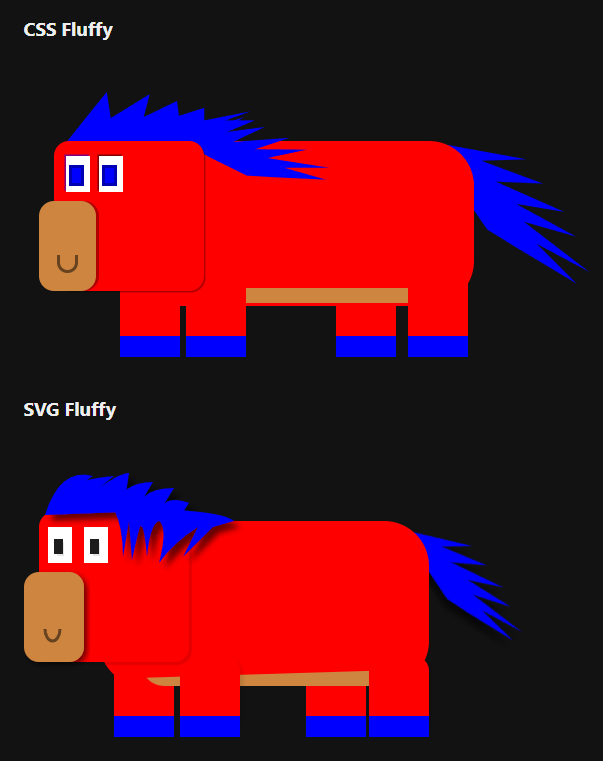
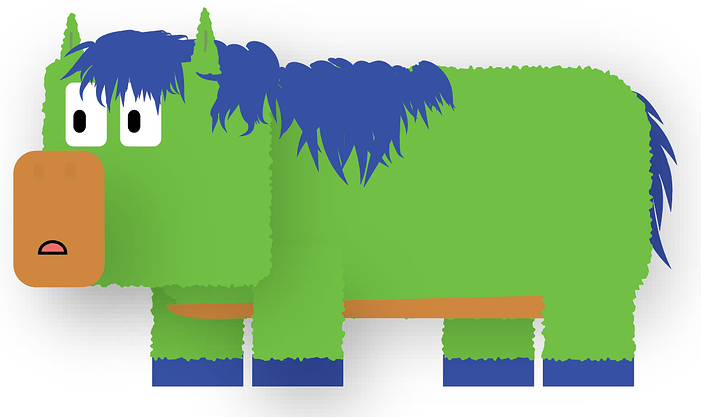
This is how I started:
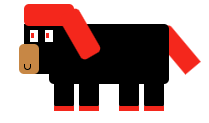
Hair was hard.
This was still with CSS, which meant doing spiky stuff worked, but wasn’t sustainable.
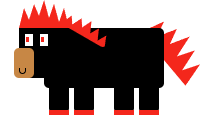
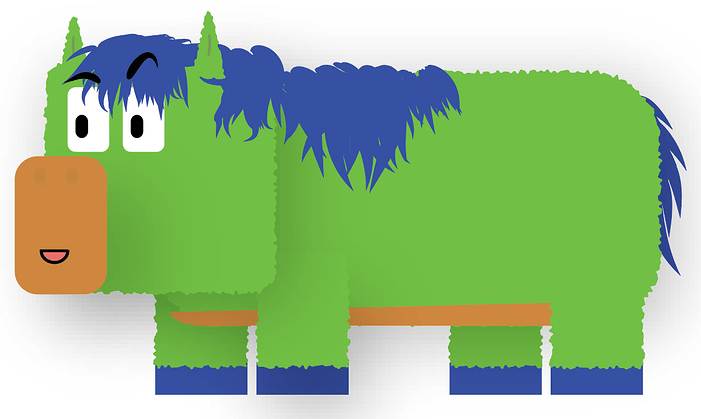
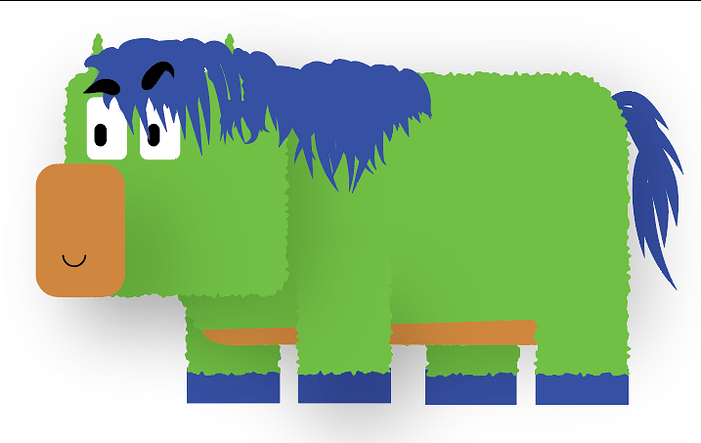
Eventually…
(The basic thing to notice is the hair.)
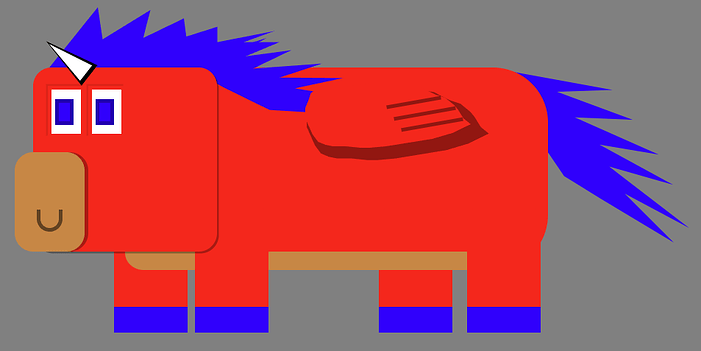
In short, I moved to SVGs because I could just type out code and have it work. I could “draw” lines, curves, arcs and polygons, and I ended up with this as a basic “I’m cool with this.”
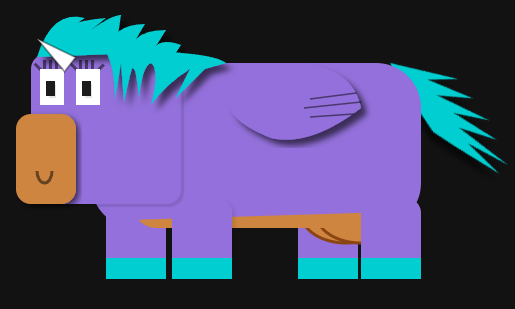
Then, since I each shape maintains a “layer order”, I realized I could show/hide different elements for things like wings/unicorn horns. I also added eyelashes and teats for females.
Today, though, I opened Adobe Illustrator in order to see if I could recreate the code in an art environment, and do things like “pose” my Fluffy. That led me down a cool rabbit hole which ended up with vast improvements to the model, like:
- This tutorial, which led me to
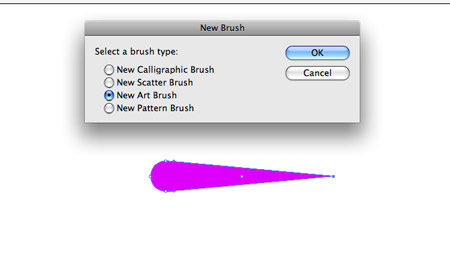
Effect > Distort & Transform > Roughen - This “how to draw a cute furry monster” tutorial which didn’t give me much besides creating a brush that lets me draw hair a lot easier:
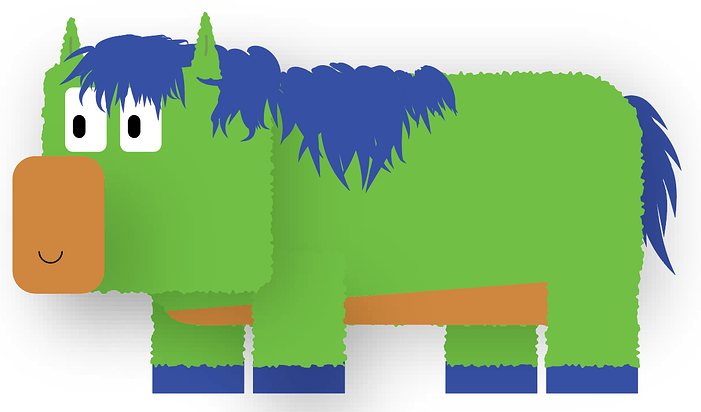
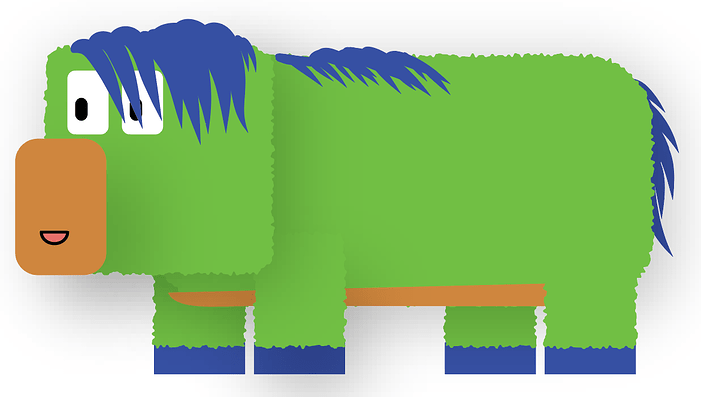
That led me to… fuzzy! Better hair!
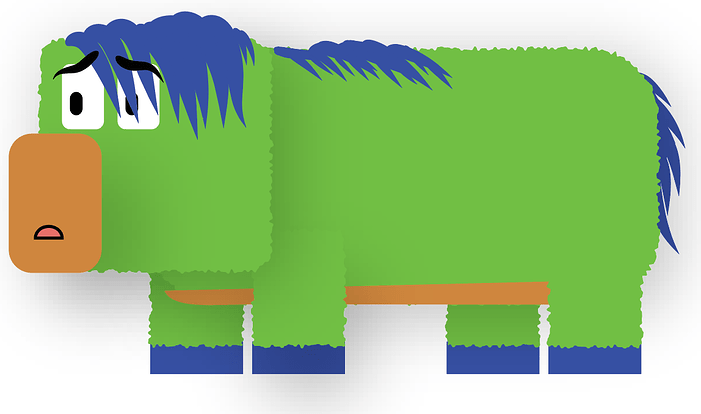
The other thing, though, is deciding if my Fluffies should have ears or not. I’m leaning towards yes? This is the alternative, and it could just be because I need a better hairstyle. The hair being more “realistic” means less abstraction. I took a lot of cues from real horses and other peoples’ art for the simplistic art here.
Some reflection:
Again, this is mostly just a little mind-blowing to me, as I’ve never been an artistic person, and all I really needed to do to get here was what a lot of other people have told beginner artists:
- Practice breaking things down into shapes
- Work on one thing at a time
- Experiment and enjoy the process of creating
I think the big thing that’s different here i that I’m spending less time annoyed that my hands can’t make what my brain is envisioning. I’m seriously intimidated by things like perspective, but again, I’m just going a little at a time, challenging myself, and I’m creating good milestones which serve as feedback and motivation.
Trying to mainline “learning art” all in one go, without giving yourself a break and some small moments to celebrate, isn’t going to motivate you. But even here, after I’m happy with all this, I’m seeing things to tweak (the belly of the Fluffy is detached, the drop shadows I have for certain limbs and the head need to be wrangled). The code is here!
Anyways, I know the habit is with any art-driven community is to have a bunch of people complaining that they “feel intimidated to start” and never do. This is me telling you to do what feels right, and don’t be ashamed of needing feedback and motivation when it’s hard starting out.
I’m genuinely happy with my first effort in posing, and like… it’s cool to think about where this could lead! Comics that I couldn’t see myself making before? Other things? Who knows!?